What is Bootstrap? Its a free and open-source collection of tools for creating websites and web applications. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. Developed by Twitter web devs.
Ace - Responsive Admin Template is payed and lightweight, feature-rich and easy to use admin template based on Bootstrap.
Today I will share my experience about how do I implement this complex Bootstrap theme (Ace) in MVC 5 web application. After all you will have 100% working theme whit all included features and layouts that are supported by theme developers.
If you wondering how to create ASP.NET MVC 5 application in ubuntu, just follow this guide!
So let`s Start
- Start Visual Studio and create new project web application
- Choose MVC from next window
- Copy root theme (ace) folder in Content/ folder
- Now copy all html code from ace/html/empty.html to your /Views/Shared/_Layout.cshtml. Tip: first i have create a copy of _Layout.cshtml if something wrong
- Fix all .css and .js files path by adding Content/ace/ befour assets/css/"file.css".
to this
Tip: fix all .css and .js includes, not only screenshotted rows!
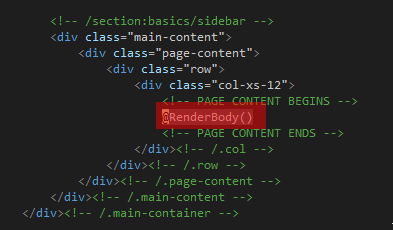
- Add @RenderBody() to your root page. Find this piece of code and add @RenderBody() to render other page context
- Run your web application and voila, ACE them for your web application MVC 5








No comments:
Post a Comment